How to frame any image with Shareshot
While Shareshot is mainly known for adding iPhone, iPad or Mac frames to screenshots, it actually has a hidden superpower — adding custom frames that allow you to frame any image of a specific size.
In this post we’ll take you through how our designer Mark creates custom frames for his poster art images and uses it in Shareshot.
What qualifies as a custom frame image?
A frame image can be any image that meets the following conditions (as of version 1.0):
- It must be in an image format that supports transparency e.g. PNG.
- The frame must have a 100% transparent black area where the screenshot should go, it must be
rgba(0, 0, 0, 0). - The transparent area must be the exact pixel resolution of the images you want it to frame. So if you want to frame 1000 × 1000 pixel images you need the transparent area to match that size exactly in its maximum dimensions.
- The clear framed area must cover the exact center of the frame image by at least one pixel.
- There must be at least one pixel with the alpha channel containing 100% alpha around all the edges of the transparent area to “frame” it. You can have some pixels with less than 100% transparency. Your framing area does not have to be rectangular — but it must have a solid border on all sides.
It’s actually much simpler than it sounds!
Creating a simple frame for artwork
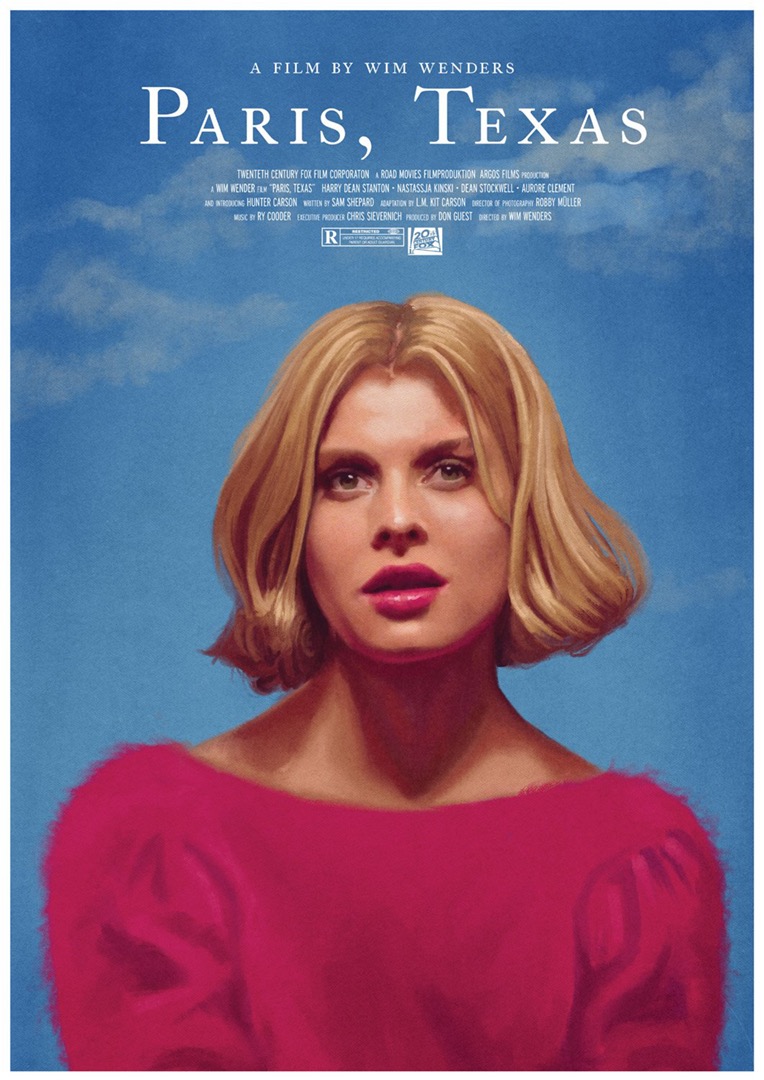
Mark created a frame for himself with a false perspective effect as an example of what is possible. Shareshot won’t apply perspective, but the frame you use will crop the image and in some cases this can look fine.
We use this as an example to demonstrate the masking that is built-in and potential issues around transparency in your frame.


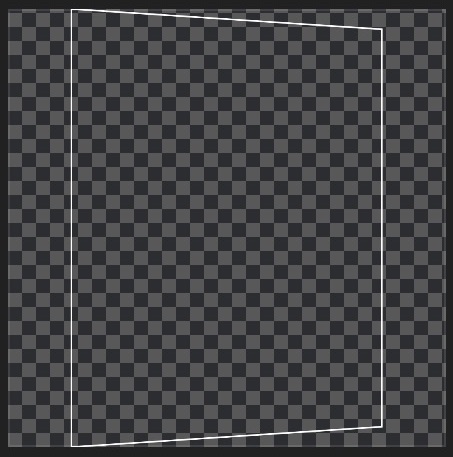
You can see the white “box” in the screenshot of the frame image in Photoshop that has the transparent center area. This internal clear area has a maximum width and height of 764 × 1080, the size of the input images we want to frame. You can also see that it isn’t rectangular, and Shareshot will use its Magic Mask feature to handle this for you, in the same way it masks the corners of screenshots in rounded device frames.

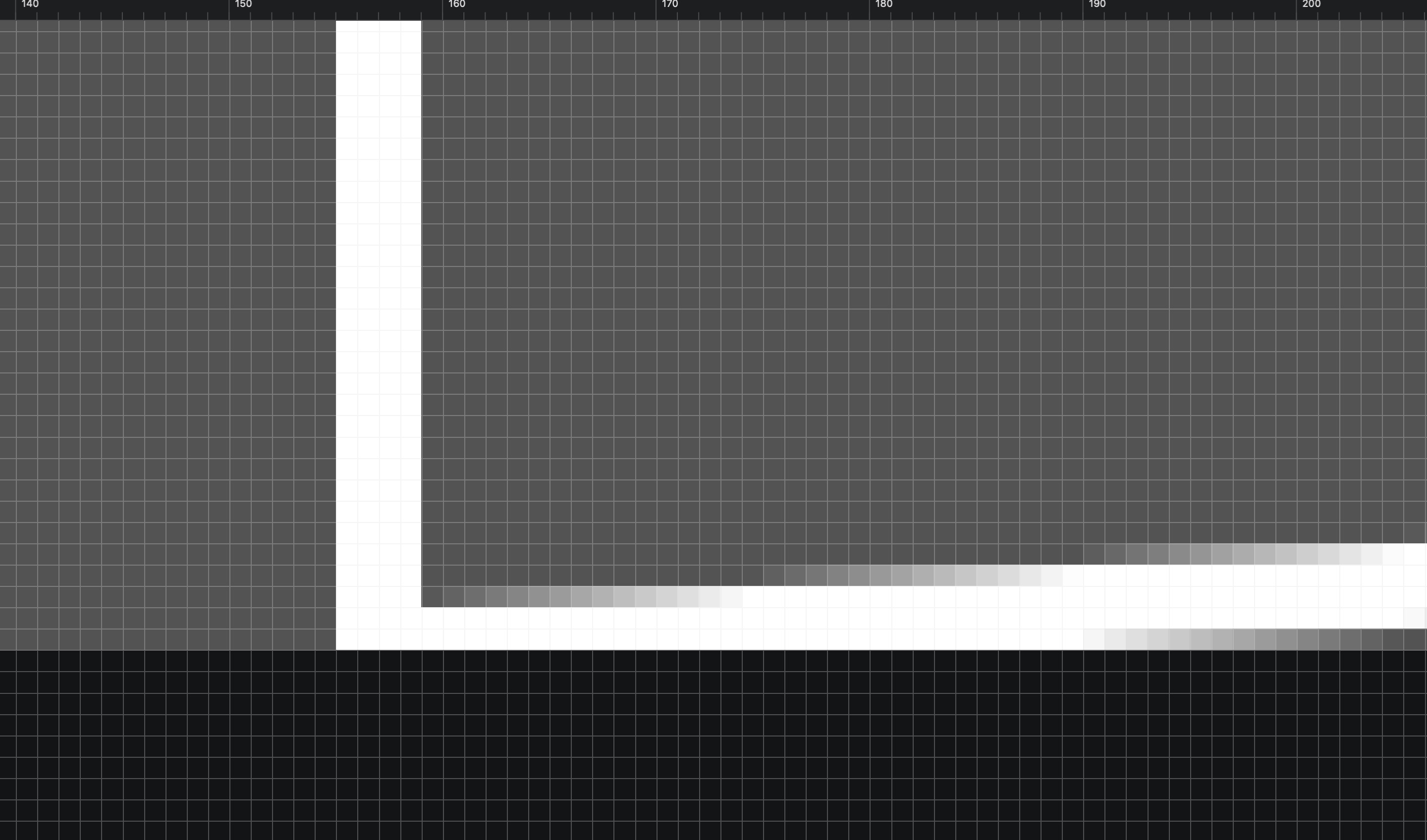
This zoomed-in version of the edge of the frame shows that you must pay attention to the anti-aliasing that has introduced alpha less than 100% at the diagonal edges of the frame. With the white frame stroke any thinner, anti-aliasing would have resulted in the frame not working as expected as it didn’t have a solid edge all the way around.
In this example Mark was using the fact that most of his poster images have a white border anyway, so this white edge works quite well for making them appear to not have any added frame.
You can download this perspective example frame to your device.
Using a custom frame
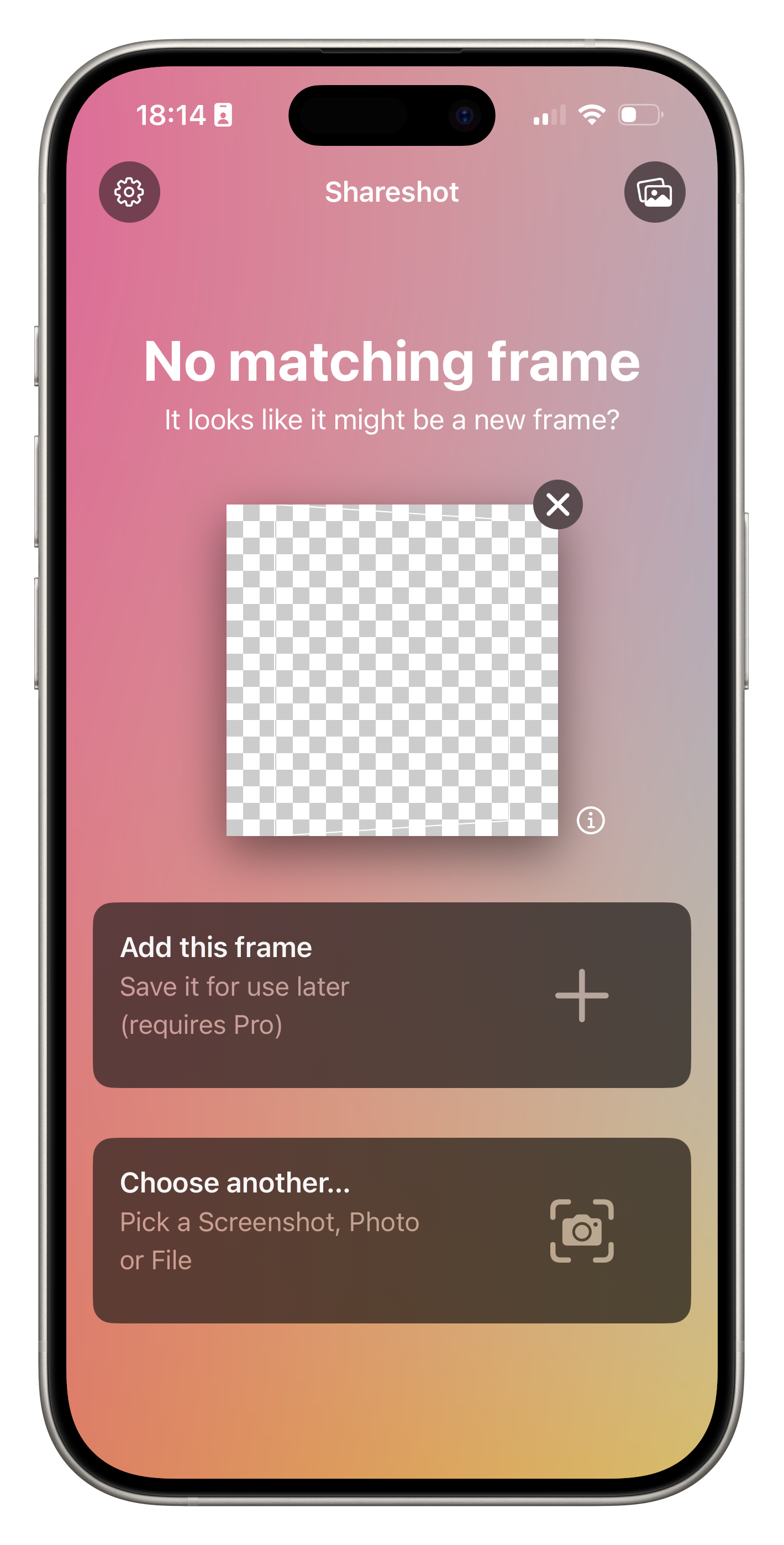
To install a frame in Shareshot you need to open the image in Shareshot by dropping it in, pasting it or importing it from Photos or Files.
You’ll be prompted to add it as a frame and given the chance to name it.

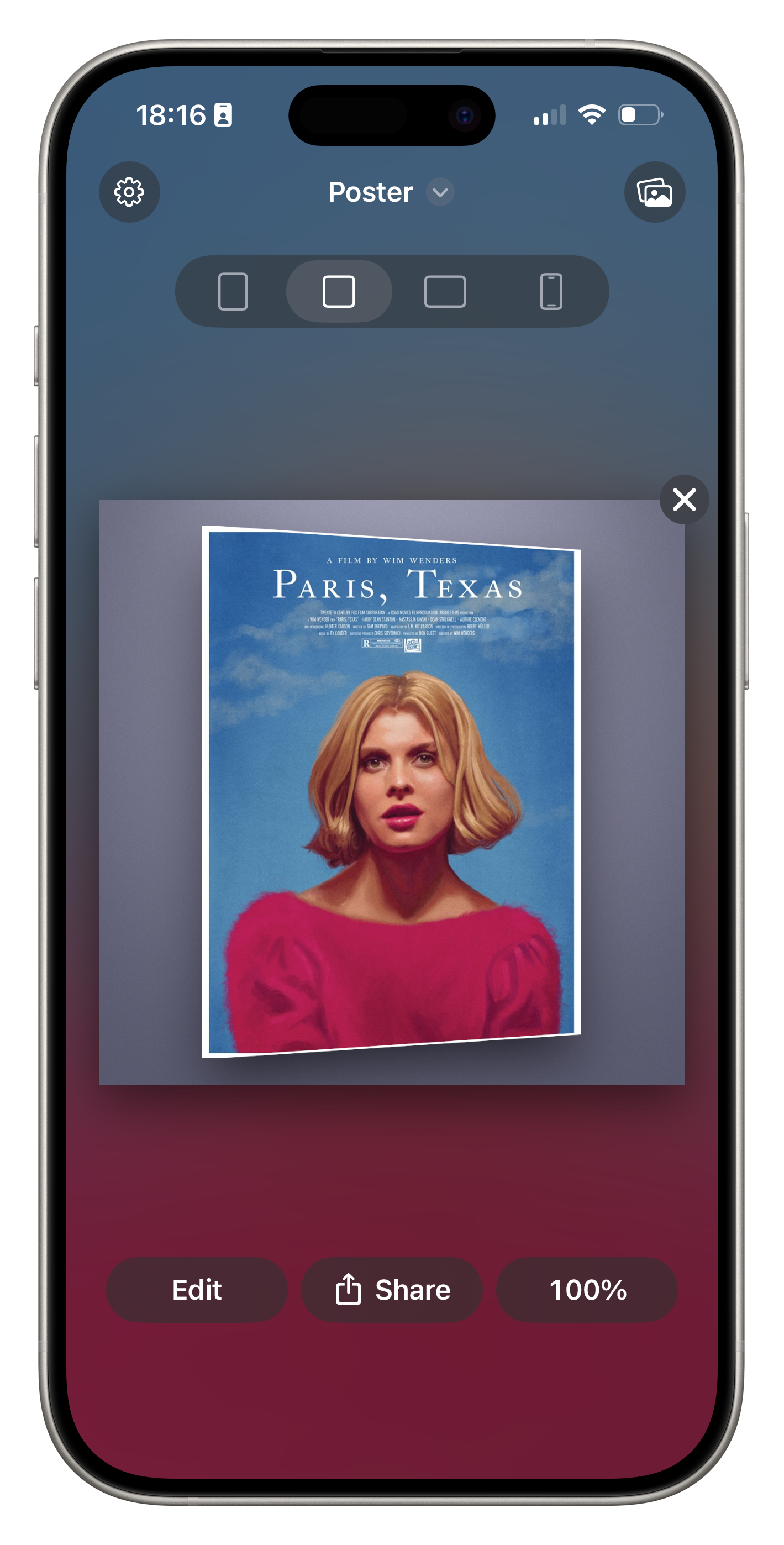
After that’s done all you simply import images into Shareshot that are the correct size — in this case 764 × 1080 like the original poster image in this article, and it will automatically detect the correct frame to use!
Here’s an example of the final result of framing the poster in Shareshot:

Taking it further
There are many possibilities with this simple technique. With some careful editing you can produce frames where other elements like hands overlap the framed area, and Shareshot will still be able to frame within them.
You can curate your own physical product shots and frame marketing material or screenshots into them.
Example frames
Here are some more example frames Mark made for showing “flat” artwork without the fake perspective, for standard imperial and metric paper sizes.
You can use these for any images that you export at the correct pixel size shown in the name — basically 1080 pixels in the longest dimension. However check that the app you use to resize your images before framing matches the size exactly — apps vary in how they handle the rounding!